I want to be able to grab screenshots of my essays (or the beginnings of essays) to share in places like Twitter.
Similar to the images of the fantastic essays that @mariepoulin has been sharing this month for her #ship30for30, but generated automatically from the essays published in my digital garden.
Thinking through how to easily achieve this:
One way is to just grab the screenshot manually
Cmd-Shift-4 on macOS, drag around the article, and I’d have an easy screenshot ready to share.
But this has a few limitations:
- I’d have to be precise grabbing the right area to keep things symmetrical
- It would have the website’s call-to-action, or nothing, at the bottom, instead of (ideally) a small footer with article URL / my Twitter handle
- It would be hard to grab articles that are taller than the screen height
I do like the idea of having the browser render the article preview, though, rather than coming up with some alternative system for rendering the article.
Selenium / ChromeDriver could work to fix these shortcomings
This could fully automate turning an article into an image, either as a one-click tool or even a zero-click tool that generates an image for each article as part of the website’s build process.
I’d have full control over what was being rendered in the virtual browser, exactly which area the screenshot is of, etc.
But it might be overkill. I want to build something within one Pomodoro (25 minutes).
Compromise: Chrome’s existing features, and a one-click bookmarklet
My very brief research into whether the ChromeDriver approach would work reminded me that Chrome has a built-in feature (within its DevTools) to grab a full-length screenshot.
So a very quick way to achieve a great screenshot image would be:
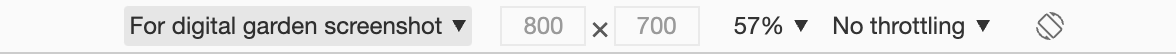
1. Set the browser window to the right width for the screenshot
This is easy by opening the Chrome DevTools, hitting Cmd-Shift-M to toggle the device toolbar, and setting the width to, in my case, 800px. Bonus: add a new ‘device preset’—I called mine For digital garden screenshot—to make it even easier to toggle to this size in future

2. Customise the footer
To remove the website’s call-to-action and replace it with a special footer for these images, I wrote a few lines of Javascript and saved them into a bookmarklet. The code:
javascript: var x = document.querySelector(".rm-area-end-of-article").parentNode
.parentNode;
x.className = "relative sm:mt-12 sm:mb-8 bg-slate-700";
x.innerHTML = `<div class="px-8 py-4 font-headline font-semibold text-white text-2xl relative flex items-center justify-between"><div>${window.location.href.replace(
"https://",
""
)}</div><div>@shaisc</div></div>`;
3. Take the screenshot
With Chrome DevTools still open, press Cmd-Shift-P to open the Command Menu, and pick Capture full size screenshot. The screenshot will be added to your Downloads folder.
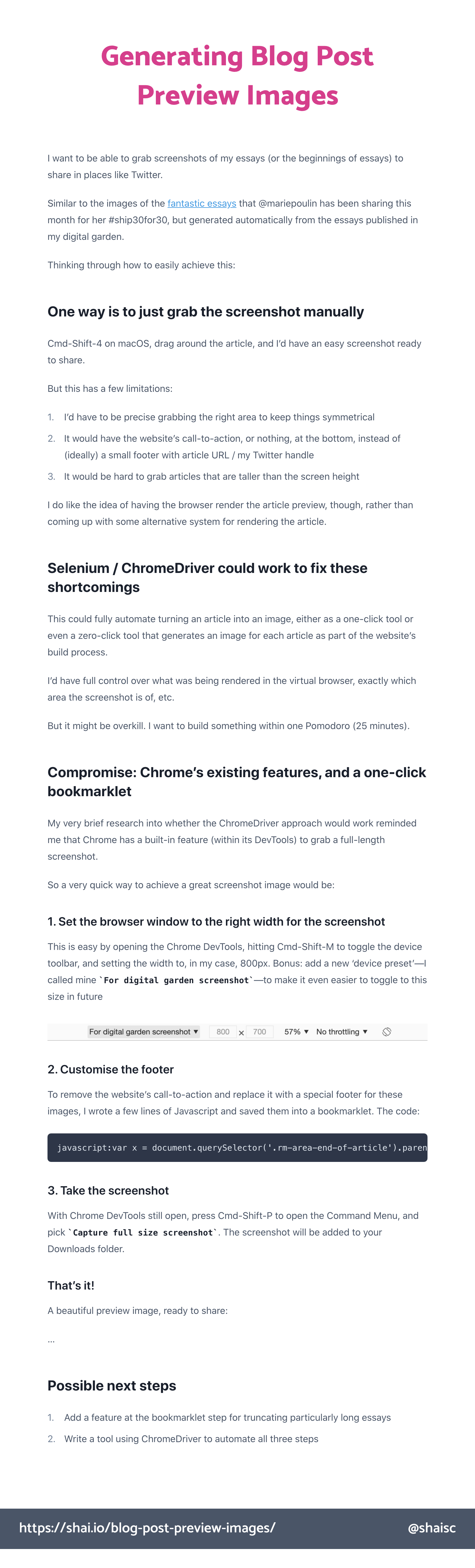
That’s it!
A beautiful preview image, ready to share:

Possible next steps
- Add a feature at the bookmarklet step for truncating particularly long essays
- Write a tool using ChromeDriver to automate all three steps